サイト間リンクの見直し
アクセスを集めたいサイトのバナー作成

以前から行ないたいと思っていた、サイト間リンクの見直しに掛かり始めました。
まず、手始めはアクセスを集めたいサイトのバナー作りです。
それ程、高品質のバナーは必要なく、数を作成したいので、ホームページビルダーのおまけソフト「ウェブアートデザイナー」を使ったバナー作成に掛かりました。
本当はフォトショップでも使えばいいんでしょうが、使ったことが無いもので・・
サイズを検討
バナーの標準的なサイズを検索すると、「88×31」「120×60」などが挙げられます。
88×31では小さすぎで、横にタイトルなどを入れたいので60ピクセルの高さは高すぎます。
そこで、国際標準は無視して、「130×50」サイズのバナーを作ることにしました。

アクセスを増やしたい38サイト

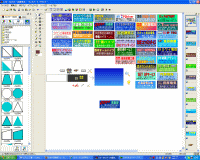
こつこつ、2日間バナーを作った成果は右の通りです。
アクセスを増やしたい為、バナーを作成したサイトは38サイトもありました。
引き続いて、紹介文を考えてリンク構造を修正していきます。
38個のバナーにどこかで会えるかもしれませんね。
お役に立ちましたら下記のクリックをお願いします。
投稿日時: 2009年06月13日 12:47 [ EDIT ]









はじめまして!当方先日引越しをしたものです。
そこでテレビの配線を行おうと思ったのですが、端子が古いため、配線の仕方がよくわかりません…。
{リンク削除しました}
↑に端子の画像があります。
貴殿のHPを拝見させていただいたところ、アンテナ線は「5CFBケーブルへテレビコンセントの取り付け」に紹介されているものと同じものだということが判明し、アンテナコンセントは直付けタイプ壁面端子だということがわかりました。
早速ネジを指で緩ませようと思ったのですが、硬すぎて緩みませんでした・・・。
こういった場合、どうすればよろしいのでしょうか?